Introducción
El HTML5 (HyperText Markup Language) es la quinta revisión del lenguaje de programación “básico” de la World Wide Web. Esta nueva versión pretende remplazar al actual (X)HTML, corrigiendo problemas con los que los desarrolladores web se encuentran, así como rediseñar el código actualizándolo a nuevas necesidades que demanda la web de hoy en día.
Muchas empresas ya están desarrollando sus sitios webs en esta versión del lenguaje. A diferencia de otras versiones de HTML, los cambios en HTML5 comienzan añadiendo semántica y accesibilidad implícitas, especificando cada detalle y borrando cualquier ambigüedad. Se tiene en cuenta el dinamismo de muchos sitios webs (Facebook, twenti, etc.), donde su aspecto y funcionalidad son más semejantes a aplicaciones webs que a documentos.
Mejor estructura
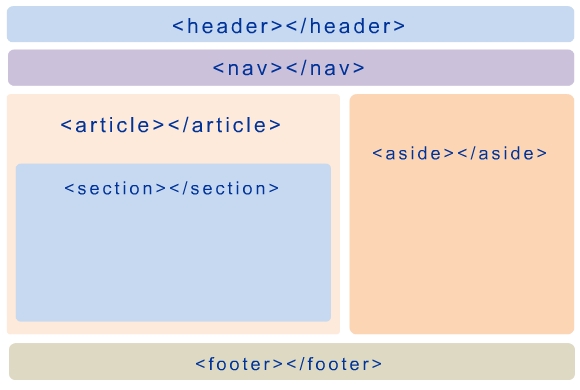
Actualmente es abusivo el uso de elementos DIV para estructurar una web en bloques. El HTML5 nos brinda varios elementos que perfeccionan esta estructuración estableciendo qué es cada sección, eliminando así <div> innecesarios. Este cambio en la semántica hace que la estructura de la web sea más coherente y fácil de entender por otras personas y los navegadores podrán darle más importancia a según qué secciones de la web facilitándole además la tarea a los buscadores, así como cualquier otra aplicación que interprete sitios web. Las webs se dividirán en los siguientes elementos:
<! DOCTYPE html>
Doctype es el encargado de indicarle al navegador web que el documento que está abriendo es un documento html. En esta versión el Doctype es mucho más simplificado y compatible con HTML y XHTML.
<header></header>
Elemento <header> representa un grupo de artículos introductorios o de navegación.
<nav></nav>
El elemento <nav> representa una sección de una página que es un link a otras páginas o a partes dentro de la página: una sección con links de navegación. En otras palabras es la barra de navegación con su correspondiente botonera.
No todos los grupos de enlaces en una página tienen que estar en un elemento <nav>, sólo las secciones que consisten en bloques principales de la navegación son apropiadas para ser utilizadas con el elemento <nav>. Puede utilizarse particularmente en el pie de página para tener un menú con un listado de enlaces a varias páginas de un sitio, como el Copyright; home page, política de uso
y privacidad. No obstante, el elemento <footer> es plenamente suficiente sin necesidad de tener un elemento <nav>.
<article></article>
El elemento <article> representa un componente de una página que consiste en una composición autónoma en un documento, página, aplicación, o sitio web con la intención de que pueda ser reutilizado y repetido. Podría utilizarse en los artículos de los foros, una revista o el artículo de periódico, una entrada de un blog, un comentario escrito por un usuario, un widget interactivo o gadget, o cualquier otro artículo independiente de contenido.
Cuando los elementos de <article> son anidados, los elementos de <article> interiores representan los artículos que en principio son relacionados con el contenido del artículo externo. Por ejemplo, un artículo de un blog que permite comentarios de usuario, dichos comentarios se podrían representar con <article>.
<section></section>
Se utiliza para representar una sección “general” dentro de un documento o aplicación, como un capítulo de un libro. Puede contener subsecciones y si lo acompañamos de h1 – h6 podemos estructurar mejor toda la página creando jerarquías del contenido, algo muy favorable para el buen posicionamiento web. Si comparamos con un blog, aquí estarían todas las entradas de un post.
<aside></aside>
Representa una sección de la página que abarca un contenido tangencialmente relacionado con el contenido que lo rodea, por lo que se le puede considerar un contenido independiente. Este elemento puede utilizarse para efectos tipográficos, barras laterales, elementos publicitarios, para grupos de elementos de la navegación, u otro contenido que se considere separado del contenido principal de la página.
<footer></footer>
El elemento <footer> representa el pié de una sección, con información acerca de la página/sección que poco tiene que ver con el contenido de la página, como el autor, el copyright o el año.
Es importante aclarar que las etiquetas <div></div> aún pueden ser utilizadas. Siempre deben usarse cuando necesites una caja con objetivos de diseño gráfico o cualquier cosa que no tenga significado semántico.
Ahora veamos cómo quedaría estructurada una página con las nuevas etiquetas de HTML5 que anteriormente hemos especificado.

Ejemplo de una página con HTML5
<header>
<h1>El blog de www.virtualtec.cl</h1>
<h2>Este es el blog de VirtualTec</h2>
</header>
<nav>
Aquí va la barra de navegación
</nav>
<section>
<article>Aquí va un post, con su título en h2</article>
</section>
<aside>
Aquí va la Barra lateral con los últimos posts, enlaces destacados, nube de etiquetas, etc.
</aside>
<footer>
Aquí va el nombre del desarrollador, Diseñador, Copyright, lo que siempre va al pie de una página o lo que quieras colocar.
</footer>
Mejoras en los formularios
El elemento input adquiere gran relevancia al ampliarse los elementos que se permitirán en el “type”.
<input type=»search»> Para cajas de búsqueda.
<input type=»number»> Para adicionar o restar números mediante botones.
<input type=»range»> Para seleccionar un valor entre dos valores predeterminados.
<input type=»color»> Seleccionar un color.
<input type=»tel»> Números telefónicos.
<input type=»url»> Direcciones web.
<input type=»email»> Direcciones de email. Lo nuevo es que se auto valida.
<input type=»date»> Para seleccionar un día en un calendario.
<input type=»month»> Para meses.
<input type=»week»> Para semanas.
<input type=»time»> Para fechas.
<input type=»datetime»> Para una fecha exacta, absoluta y tiempo.
<input type=»datetime-local»> Para fechas locales y frecuencia.
Otros elementos muy interesantes
<audio></audio> y <video></video>
Nuevos elementos que permitirán incrustar un contenido multimedia de sonido o de vídeo, respectivamente. Es una de las novedades más importantes e interesantes en este HTML5, ya que permite reproducir y controlar vídeos y audio sin necesidad de plugins como el de Flash.
El comportamiento de estos elementos multimedia será como el de cualquier elemento nativo, y permitirá insertar en un video, enlaces o imágenes, por ejemplo. YouTube, ya ha anunciado que deja el Flash y comienza a proyectar con HTML5.
<embed></embed>
Se emplea para contenido incrustado que necesita plugins como el Flash. Es un elemento que ya reconocen los navegadores, pero ahora al formar parte de un estándar, no habrá conflicto con <object>.
<canvas></canvas>
Este es un elemento que permite que se generen gráficos vectoriales y de bitmaps con Javascript en su interior. Es importante recordar que esta etiqueta fue creada por Apple para su navegador Safari y en un principio existieron problemas para implementarla debido a los derechos de creación. Finalmente las licencias fueron liberadas.
<svg></svg>
(Scalable Vector Graphics), Una etiqueta para insertar dibujos y animaciones vectoriales al esilo de Flash; todo basado en el estándar abierto SVG derivado de XML.
</Capítulo 1>
En el CAPÍTULO 2 veremos HTML5 y los navegadores antiguos y mucho más. Hasta la próxima entrega.
