
{CSS3}
{Selectores}
En primer lugar los conceptos básicos. Un selector CSS se compone de un patrón que se compara con todos los elementos en la estructura del documento. Cuando todas las condiciones en el patrón son verdaderas, las declaraciones dentro de la regla se aplican al elemento o elementos que coinciden. Tenga en cuenta esta regla CSS muy sencilla y la hemos utilizado siempre:
p {color: #F00;}Ahora veamos los nuevos selectores en CSS3.
Elemento [atributo^=”valor”]
Equivale a la selección de todos los Elementos con ese atributo y cuyo valor se inicia con la cadena de texto indicado en “valor”. Veamos un ejemplo. La siguiente regla establece color de fondo a todos los elementos div cuyo id comienza con “noticia”: div [id^= “noticia”] {background: #ff5}
Elemento [atributo$=”valor”]
Equivale a la selección de todos los Elementos con ese atributo y cuyo valor termina con la cadena de texto indicado en “valor”. Para hacer referencia al elemento div cuya id termina con “primaria”, se puede utilizar la siguiente regla: div [id$= “primaria”] {background: #ff5}
Elemento [atributo*=”valor”]
Equivale a la selección de todos los Elementos con ese atributo y cuyo valor contiene la cadena de texto indicado en “valor”. La siguiente regla se aplicará a todos los elementos div cuya id contiene la subcadena “contenido”: div [id*= “contenido”] {background: #ff5}
{Pseudo-clases}
Elemento: root
Coincide con el elemento del documento raíz. En HTML5, el elemento raíz será siempre el elemento HTML5 .
Elemento: nth-child(N)
Selecciona los elementos en base a sus posiciones en una lista de elementos hijos dentro de un elemento padre. N es el número de la posición.
Esta pseudo-clase selecciona elementos sobre la base de sus posiciones dentro de la lista un elemento principal de los elementos secundarios. Esta pseudo-clase acepta un argumento, N, que puede ser una palabra clave, un número o una expresión numérica de la forma de an + b .
Si N es un número o una expresión numérica, :nth-child( N ) selecciona los elementos que están precedidas por N -1 hermano en la estructura del documento.
El siguiente ejemplo los selectores son equivalentes, y selecciona los números impares de las filas de la tabla:
tr: nth-child (2n +1) {declaraciones
}
tr: nth-child (odd) {declaraciones
}
Elemento: nth-last-child(N)
Equivale a la selección de todos los elementos en base a sus posiciones en una lista de elementos hijos dentro de un elemento padre. N sería el número de la posición. Esta pseudo-clase acepta un argumento, N , que puede ser una palabra clave, un número o una expresión numérica de la forma de an + b.
Si N es un número o una expresión numérica, :nth-last-child (N ) selecciona los elementos que tienen un hermano N -1 delante de ellos en la estructura del documento.
{Ejemplo 1}
El selector selecciona los últimos cuatro elementos de la lista en cualquier lista, ya sea ordenada o desordenada:
li: nth-last-child (n-4) {declaraciones
}
{Ejemplo 2}
El selector selecciona cualquier párrafo que es el elemento último hijo de su elemento padre:
p: nth-last-child (1) {declaraciones
}
Elemento: nth-of-type(N)
Selecciona los elementos en base a sus posiciones en una lista de un elemento principal de los elementos secundarios del mismo tipo. Esta pseudo-clase selecciona elementos en base a sus posiciones dentro de la lista de un elemento principal de los elementos secundarios del mismo tipo. Esta pseudo-clase acepta un argumento, N , que puede ser una palabra clave, un número o una expresión numérica de la forma de an+b .
Si N es un número o una expresión numérica, :nth-of-type( N) selecciona los elementos que están precedidas por un hermano N -1 con el mismo nombre de elemento en la estructura del documento.
{Ejemplo 1}
El selector siguiente selecciona el segundo, quinto, octavo párrafo de un elemento div, y así sucesivamente, haciendo caso omiso a los hijos que no son los párrafos:
<div> p: nth-of-type (3n-1) {declaraciones
}
{Ejemplo 2}
Los selectores permitirá la aplicación de diferentes estilos CSS para los elementos de imagen impares y pares, que son hijos del elemento cuyo id coincide con el valor de atributo «galería»:
# galeria> img: nth-of-type (odd) {declaraciones
}
# galeria> img: nth-of-type (even) {declaraciones
}
Elemento: nth-last-of-type(N)
Selecciona los elementos sobre la base de sus posiciones dentro de la lista un elemento principal de los elementos secundarios del mismo tipo. Esta pseudo-clase acepta un argumento N que puede ser una palabra clave, un número o una expresión numérica de la forma an+b.
Si N es un número o una expresión numérica, :nth-last-of-type(N) selecciona los elementos que tienen un hermano N-1 delante de ellos con el mismo nombre de elemento en la estructura del documento.
{Ejemplo 1}
El selector selecciona los tres últimos elementos de la imagen de que son hijos del elemento cuyo id coincide con el valor del atributo “galería”:
#galeria> img:nth-last-of-type(-n+3)
{declaraciones
}
{Ejemplo 2}
El selector selecciona el penúltimo término en la lista de definiciones:
dt:nth-last-of-type(2) {declaraciones
}
{Entendiendo las expresiones de la Pseudo-clase :nth-child}
El argumento, N, puede ser una palabra clave, un número o una expresión numérica de la forma an + b. Estas pseudo-clases aceptan las palabras extrañas, para la selección de los elementos de número impar, y aún, para la selección de los elementos de número par.
Si el argumento N es un número, que representa la posición ordinal del elemento seleccionado. Por ejemplo, si el argumento es 5, el quinto elemento se seleccionará.
El argumento N también se puede administrar como an + b, donde a y b son números enteros (por ejemplo, 3n +1).
En esta expresión, el número b representa la posición ordinal del primer elemento que desea buscar, y el número a representa el número ordinal de todos los elementos que desea hacer coincidir después de eso. Así que nuestro ejemplo la expresión 3n +1 coincidirá con el primer elemento, y cada tercer elemento después de eso: la de primero, cuarto, séptimo, décimo, y así. La expresión 4n 6 coincidirá con el sexto elemento y cada elemento de cuarto después de que: el sexto, décimo, décimo cuarto, y así sucesivamente. La palabra clave y valor raro es equivalente a la expresión 2n +1.
Si a y b son iguales, o si b es igual a cero, b se puede omitir. Por ejemplo, las expresiones 3n+3 y 0+3n son equivalentes a 3n se refieren a todos los elementos de terceros. La palabra clave y valor incluso es equivalente a la expresión 2n.
Si a es igual a 1, se puede omitir. Así, por ejemplo, 1n+3 se puede escribir como n+3. Si a es igual a cero, lo que indica un patrón no se repite, sólo el elemento b tiene la obligación de indicar la posición ordinal del elemento que desea hacer coincidir. Por ejemplo, la expresión 0n+5 es equivalente a 5 , y como vimos más arriba, que va a coincidir con el quinto elemento.
Tanto a y b puede ser negativo, pero los elementos sólo se comparará si N tiene un valor positivo. Si b es negativo, reemplazar el signo + con un signo – .
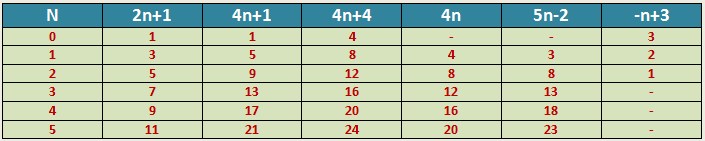
Si tu cabeza está girando por ahora, no te preocupes, no estás solo, pero espero que la Tabla te ayude a poner las cosas en perspectiva. La expresión representa un número fijo lineal que se utiliza para que coincida con los elementos. Por lo tanto, la primera columna de la tabla representa los valores de N , y las otras columnas muestran los resultados (de N ) de expresiones de ejemplo diferentes. La expresión selecciona si el resultado es positivo y existe un elemento en esa posición dentro de la estructura del documento.

Así la expresión 4n+1 selecciona el primero, quinto, noveno, décimo tercero, décimo séptimo, vigésimo primero, así sucesivamente, si es que existen los elementos, mientras que la expresión –n+3 selecciona los elementos tercero, segundo y primero solamente.
La diferencia, entonces, entre las pseudo clases nth- y nth-last- es que la pseudo clase nth- cuenta desde la parte superior del árbol del documento hacia abajo que seleccionan los elementos que tienen un hermano N-1 delante de ellos, mientras que la pseudo-clase nth-last- cuenta de abajo hacia arriba que seleccionan los elementos que tienen un hermano N-1 después de ellos.
</Capítulo 5>
Este ha sido un capítulo muy técnico que naturalmente requiere un estudio y práctica profundo y sistemática. Realizar ejercicios constantes es excelente para poder dominar lo aprendido.
En el Capítulo 6 aplicaremos reglas CSS3. Todo esto de forma muy detallada como es frecuente en este Manual de HTML5 y CSS3. Recuerda repasar los capítulos anteriores de este Manual.
Hasta la próxima entrega !!
