
Una pregunta muy común en estos tiempos es: “¿Cómo puedo empezar a utilizar HTML5 si existen navegadores antiguos que no lo soportan?” Pero la pregunta en sí se ha formulado de forma errónea. El HTML5 no es una cosa grande como un todo, sino una colección de elementos individuales, por consiguiente lo que sí se podrá será detectar si los navegadores soportan cada elemento por separado.
Cuando los navegadores realizan un render de una página, construyen un “Modelo de Objeto de Documento” (Document Object Model – DOM), una colección de objetos que representan los elementos del HTML en la página. Cada elemento – <p>, <div>, <span> – es representado en el DOM por un objeto diferente.
Todos los objetos DOM comparten unas características comunes, aunque algunos tienen más que otros. En los navegadores que soportan rasgos del HTML5, algunos objetos tienen una única propiedad y con una simple ojeada al DOM podremos saber las características que soporta el navegador.
Existen cuatro técnicas básicas para saber cuándo un navegador soporta una de estas particulares características, desde las más sencillas a las más complejas:
1. Comprueba si determinadas propiedades existen en objetos genéricos o globales (como window o navigator). Ejemplo: comprobar soporte para la “Geolocalización”.
2. Crear un elemento, luego comprobar si determinadas propiedades existen en ese elemento.
Ejemplo: comprobar soporte para canvas.
3. Crear un elemento, comprobar si determinados métodos existen en ese elemento, llamar el método y comprobar los valores que devuelve. Ejemplo: comprobar qué formatos de video soporta.
4. Crear un elemento, asignar una propiedad a determinado valor, entonces comprobar si la propiedad mantiene su valor. Ejemplo: comprobar qué tipo de <input> soporta.
Sin embargo, hay formas de que las etiquetas de HTML5 y atributos de CSS3 funcionen en IE. Algunas técnicas que usuarios avanzados de la red (hackers) han creado para que HTML5 funcione desde IE 6 hasta su versión 8:
HTML5 Enabling Script: Permite usar las etiquetas semánticas dentro de IE 6, 7 y 8 como divs normales, estilízables por CSS. Sin este script, las etiquetas son ignoradas en IE y es imposible agregarles Atributos de diseño a ellas o cualquier elemento dentro de ellas. Para poder utilizarlo simplemente debes incluir esta línea dentro del <HEAD></HEAD> de tu documento.
<!– [if lt IE 9]>
<script src=”https://github.com/aFarkas/html5shiv”>
</script>
<! [endif] –>
MODERNIZR: Esta es una biblioteca para detectar HTML5. Es una librería de JavaScript con código abierto que detecta si son compatibles muchos elementos para HTML5 y CSS3. Dicha librería se irá actualizando y para utilizarla solo hay que incluir en <head><script> de tu página.
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Dive Into HTML5</title>
<script src=»modernizr.min.js»></script>
</head>
<body>
…
</body>
</html>
Modernizr (https://www.modernizr.com/) se ejecuta automáticamente, no es necesario “llamar” a ninguna función tipo: modernizr_init(). Cuando se ejecuta, se crea un objeto global llamado Modernizr, que contiene un set de propiedades Boleanas para cada elemento que detecta. Por ejemplo si su navegador soporta elementos canvas, la propiedad de la librería Modernizr.canvas será “true”. Si tu navegador no soporta los elementos canvas, la propiedad Modernizr.canvas será “false”.

HTML5 y la compatibilidad entre navegadores
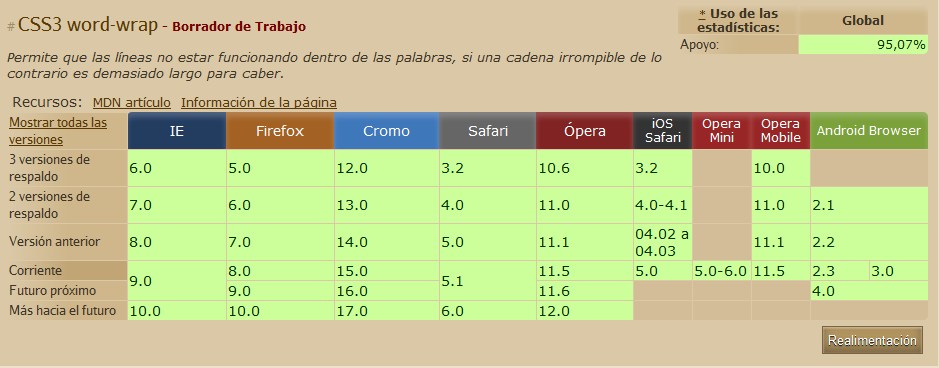
Si tus habilidades son las de investigador te sugiero que entres al sitio web https://www.caniuse.com/ . Aquí encontrarás una lista con todas las capacidades de HTML5 y CSS3 y el nuevo JavaScript. Podrás encontrar, además, una tabla con las compatibilidades de todos los navegadores. Los cuadros rojos indican que no lo soportan, sin embargo muchos de estos cuadros rojos pasan a ser de color verde con script como HTML5 Enabling Script , el que ya hemos mencionado. Acá una imagen de caniuse.

Para entender un poco más algunas de las etiquetas que serán utilizadas con mayor frecuencia en HTML5 damos la siguiente información:
Canvas
HTML 5 define el elemento <canvas> como un rectángulo en la página donde se puede utilizar Java Script para dibujar cualquier cosa. También determina un grupo de funciones (canvas API) para dibujar formas, crear gradientes y aplicar transformaciones.
Texto Canvas
Si tu navegador soporta las API de canvas no quiere decir que pueda soportar las API para texto-canvas. Las API de canvas se han ido generando con el tiempo y las funciones de texto se han añadido posteriormente, por lo que algunos navegadores puede que no tengan integrado las API para texto.
Video
El HTML5 ha definido un nuevo elemento llamado <video></video> para incrustar video en las páginas de la web. Actualmente insertar un video en la web era imposible sin determinados plugins como el QuickTime o el Flash. El elemento <video></video> ha sido diseñado para utilizarlo sin la necesidad de que tenga que detectar ningún script. Se pueden especificar múltiples ficheros de video y los navegadores que soporten el video en HTML5 escogerán uno basado en el formato que soporte.
Formatos de video
Los formatos de video son como los lenguajes escritos. Un periódico en inglés contiene la misma información que un periódico en español, aunque solo uno le será útil. Con los navegadores pasa lo mismo, necesitan saber en qué “idioma” está escrito el video. Los lenguajes de los videos se llaman “codecs” un algoritmo utilizado para compactar un video. Existen docenas de codecs en uso en todo el mundo, aunque dos son los más relevantes. Uno de estos codecs cuesta dinero por la licencia de la patente, y funciona en safari y los iphones. El otro codec es gratis y de código abierto y funciona en navegadores como Chrome y Firefox.
Aplicaciones OFFline
Leer página webs offline es relativamente sencillo. Te conectas a Internet, cargas una web, te desconectas y puedes sentarte tranquilamente a leer. ¿Pero qué sucede cuando son aplicaciones como Gmail o Google Docs? Gracias al HTML5 cualquiera puede crear una aplicación web que funcione offline. Las aplicaciones web offline se ejecutan como una aplicación online. La primera vez que se visita una web offline que esté disponible, el servidor web le dirá a al navegador los ficheros que necesita para poder trabajar desconectado. Estos ficheros pueden ser, HTML, JavaScript, imágenes y hasta videos. Una vez que el navegador ha descargado los ficheros necesarios podrás volver a visitar la web aunque no estés conectado a Internet. El navegador reconocerá que estás desconectado de Internet y utilizará los ficheros que había descargado con anterioridad. La próxima vez que te conectes, si has realizado cambios en la web offline, estos se subirán al servidor actualizándolo.
Geolocalización
La geolocalización es la forma de suponer donde te encuentras en el mundo y si quieres, compartir información con gente de confianza. Existen muchas maneras de descubrir donde te encuentras, por tu
dirección IP, la conexión de red inalámbrica, la torre de telefonía móvil por la que habla tu teléfono móvil (celular), o GPS específicos que reciben las coordenadas de longitud y la latitud de satélites que están en el cielo.
</Capítulo 2>
En el CAPÍTULO 3 veremos HTML5 y las novedades en formularios. Hasta la próxima entrega !!
Recuerda repasar el CAPÍTULO 1 de este manual
