
HTML5 nos trae varias novedades para nuestros formularios que podemos implementar actualmente. Muchos navegadores empiezan a implementar algunas de sus características.
En el caso de que utilicemos estas características y el navegador no sea compatible con las mismas, simplemente las ignorará sin causarnos mayores problemas. Incluso podremos condicionar nuestros scripts para que funcionen solo en navegadores sin soporte para las nuevas características de manejo de formularios, por ejemplo si tenemos un script de selección de fechas podremos hacer que funcione solo en Internet Explorer pero que en Opera sea el mismo navegador el que se encargué de mostrarnos su selector de fechas.
placeholder:
Si no disponemos de las características de los nuevos formularios HTML5, la forma común de hacer un placeholder sería con JavaScript jugando con los eventos de focos. Hoy en día, podemos con este atributo agregar un texto que se verá en el input cuando este esté vacío y no tenga el autofocus.

<input type=»text» placeholder=»Buscar en VirtualTec…» >
Actualmente es soportado por los navegadores Chrome y Safari. Si realmente deseas utilizarlo para otros navegadores puedes recurrir al plugin de jQuery placeholder.
autofocus:
Otra muy buena ventaja de los formularios en HTML5, este es otro claro ejemplo que permite el control del autofoco sin hacer uso de JavaScript, como se hubiera hecho antes. Como su nombre lo indica, con autofocus establecemos que un input tendrá el foco. No tiene mucha ciencia, simplemente agregamos autofocus en el elemento:
<input id=”Vt” type=»text» autofocus>
Nuevos tipos de <input>
Como vimos en el <capítulo 1> dentro de la gran cantidad de novedades que nos ofrece HTML5 son los nuevos valores para el atributo «type» del elemento input.
Estos nuevos tipos de campos hacen que los navegadores adopten distintos comportamientos que, sin dudas, nos van a hacer la vida más fácil a los desarrolladores de sitios web.
Así como actualmente tenemos el conocido “password”que oculta la contraseña con asteriscos o círculos (dependiendo del navegador) ahora contamos con el nuevo “search” que presenta una pequeña cruz para poder borrar su contenido o también el nuevo campo numérico “number” que muestra dos flechas (hacia arriba y hacia abajo) para aumentar o disminuir el valor del número.
Algo muy importante a tener en cuenta es que si bien estos elementos todavía no son soportados por todos los navegadores modernos, el uso de los mismos no afectará de ningún modo en los navegadoresque no los soporten, actuarán simplemente como si fuesen del tipo «text«.
Veamos entonces algunos ejemplos:
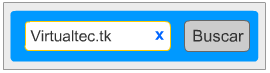
search
<input type=“search” name=“busqueda”>
Al ingresar texto en el campo, el navegador muestra una x a la derecha para borrar todo lo que hemos escrito.

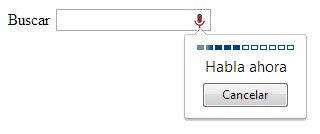
Si queremos habilitar la Búsqueda por voz simplemente debemos agregar en el input lo siguiente: x-webkit-speech, quedando de la siguiente manera: <input type=»search» x-webkit-speech> Esto mostrará sólo en Chrome algo así:

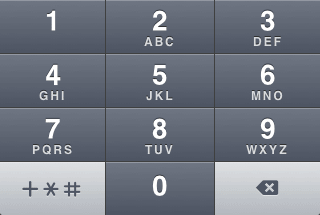
tel
<input type=“tel” name=“telefono”>
A la hora de completar un input del tipo “tel” un Smartphone como iPhone convierte su teclado en números de teléfono.

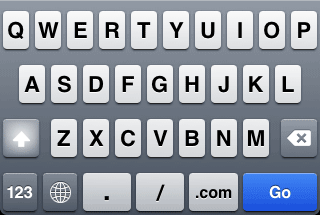
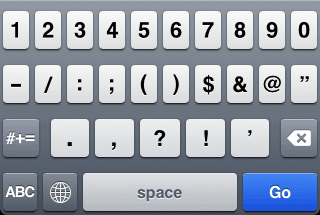
url
<input type=“url” name=“url”>
Al utilizarlo en un formulario el campo sólo aceptará direcciones de tipo URL. Es importante destacar que se debe escribir la URL completa (ej.: https://virtualtec.cl) de lo contrario saldrá un mensaje solicitando una dirección válida. Todo esto sucede sólo si el navegador soporta este “type”.
En el caso de iPhone el teclado pasa a ser “qwerty” pero en modo “url” y ofrece teclas fundamentales para escribir una dirección web como son el punto (.), barra diagonal (/) y la tecla “.com”.

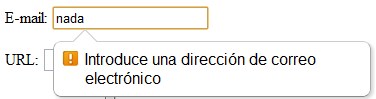
<input type=“email” name=“correo”>
Al crear un campo de tipo “email” el navegador validará de forma automática la dirección ingresada. Este ejemplo está realizado en Chrome. Fantástico ¿Verdad?

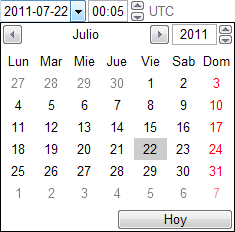
datetime
<input type=“datetime” name=“fechahora”>
Esto sólo es posible en los navegadores Opera en su última versión. Al hacer clic en el campo se desplegará un calendario completo que el navegador ofrece de forma nativa.

date
<input type=“date” name=“fecha”> (introduce una fecha).
Si nos encontramos en el navegador Opera el calendario será el mismo que el anterior.
week
<input type=“week” name=“semana”>
El calendario que nos mostrará Opera nos permitirá elegir el número de semana del año.
time
<input type=“time” name=“hora”>
En este caso el input está con el formato de hora con los dos puntos (:) correspondientes y sus respectivas flechas para subir o bajar, dependiendo del navegador. (escribe una hora)

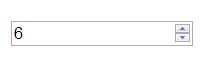
number
<input type=“number” name=“numero” min=“0” max=“12”>
En este input tenemos los atributos “min” y “max” para establecer el mínimo y el máximo que aceptará el rango. Además aparecen flechas para subir y bajar. Este ejemplo está realizado en el navegador Chrome.

En un Smartphone podríamos ver el teclado numérico.

range
<input type=“range” name=“rango” min=”0” max=”69”>
Este tipo de input se presenta con un control para deslizar con el mouse o con un dedo en el caso que lo estemos visualizando en un móvil con pantalla touch o Tablet. Este input, como “number”, acepta los atributos “min” y “max”.
(desliza el puntero )
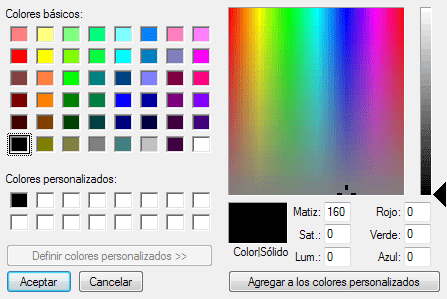
color
<input type=“color” name=“color”>
Si estás viendo este campo con la última versión de Chrome u Opera te vas a sorprender, porque el navegador presenta de forma nativa un selector de color… otra funcionalidad que comúnmente tendríamos que utilizar JavaScript (Safari, Firefox).

Pero algo que sorprende aún más es que al hacer clic en “otros…” de la imagen anterior, Opera muestra una ventana con un selector de color mucho más avanzado como lo hace Chrome de forma nativa:

</Capítulo 3>
Este ha sido un capítulo muy interesante y detallado. El Capítulo 4 veremos HTML5 con CSS3. Hasta la próxima entrega amigos.
Espero que repases el Capítulo 1 y el Capítulo 2.
