
En el capítulo 6 de este manual comenzamos a aplicar reglas CSS3. En esta oportunidad continuaremos. Seguramente muchas ya las habrán aplicado en sus proyectos web pero sabemos que este manual es consultado también por personas que están introduciéndose al mundo del desarrollo y queremos que aquí encuentren todo desde cero.
Esquinas redondeadas con CSS3
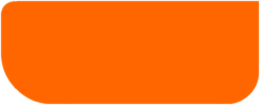
No vamos entrar en detalle de cómo se creaban esquinas redondeadas ya que eso de utilizar una imagen png en una esquina hace bastante tiempo que se ha dejado de utilizar. Para darle bordes redondeados cada una de las cuatro esquinas tenemos las siguientes reglas CSS3:
border-top-left-radius: 5px;
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
border-bottom-left-radius: 5px;
El resultado es el siguiente:

Sin embargo podemos obtener el mismo resultado usando la forma abreviada de la regla CSS3:
border-radius: 5px;
Para realizar una figura con radios de diferentes valores la sintaxis es la siguiente:
border-top-left-radius: 15px;
border-top-right-radius: 0px;
border-bottom-right-radius: 30px;
border-bottom-left-radius: 50px;

Sin embargo podemos obtener el mismo resultado usando la forma abreviada de la regla CSS3:
border-radius: 15px; opx; 30px; 50px;

Como habrás visto todos estos ejemplos tienen colores diferentes. border-radius no tiene sentido si no lo complementamos con otras reglas de estilo. Veamos entonces un ejemplo práctico.
Lo primero que haremos será definir un área donde podamos aplicar los bordes redondeados.
Utilizamos la etiqueta <nav></nav> con un identificador:
<nav id=”menu”> Aquí la lista del menú</nav>
Aplicamos las reglas de estilo que le darán ancho, color, bordes redondeados:
#menu { width: 500px; margin-left:auto;margin-right: auto;background-color: rgba(153,204,0,1);border-radius: 5px;color: rgba(255,255,255,1);font-size: 40px;text-align: center;box-shadow: 1px 2px 3px 2px rgba (102,102,102,1);}
El resultado es el siguiente:

Crear sombras en CSS3
En el ejemplo anterior te habrás dado cuenta que se ha creado una sombra detrás de la caja. Bueno este efecto lo podremos aplicar de forma muy fácil, solo incluyendo la regla “box-shadow”. La sintaxis es la siguiente:
box-shadow: desplazamientoX desplazamientoY desenfoque extensión color;


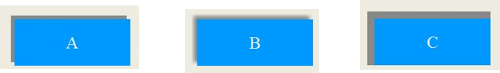
Ejemplo A
Muestra un desplazamiento X hacia la izquierda y un desplazamiento Y hacia arriba de 5px
#A {box-shadow: -5px -5px rgba(102,102,102,1);}
Ejemplo B
Muestra la misma sombra pero ahora con un desenfoque de 5px
#B {box-shadow: -5px -5px 5px rgba(102,102,102,1);}
Ejemplo C
Muestra la misma sombra pero con una distancia de extensión de 5px
#C {box-shadow: -5px -5px 0 5px rgba(102,102,102,1);}

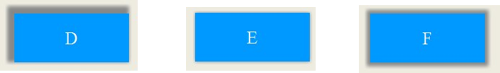
Ejemplo D
Muestra la misma sombra pero con una distancia de desenfoque de 5px y de extensión de 5px
#D {box-shadow: -5px -5px 5px 5px rgba(102,102,102,1);}
Ejemplo E
Muestra una sombra sin desplazamiento y un desenfoque de 5px
#E {box-shadow: 0 0 5px rgba(102,102,102,1);
Ejemplo F
Muestra una sombra sin desplazamiento pero un desenfoque y una extensión de 5px
#F {box-shadow: 0 0 5px 5px rgba(102,102,102,1);}
Creando sombra interior con la palabra clave “inset”
Utilizando los mismos ejemplos anteriores y solamente agregando la palabra clave “inset” antes de definir los valores de desplazamiento, desenfoque, extensión y color crearemos una sombra en el interior del elemento. Un interno “box-shadow” proyecta una sombra. La sombra interior se dibuja dentro de los límites del relleno. Veamos unos ejemplos:


Ejemplo G
Muestra una sombra interior, desplazamiento X a la izquierda desplazamiento Y hacia arriba de 5px
#G {box-shadow: inset -5px -5px rgba(204,51,0,1);}
Ejemplo H
Muestra una sombra interior con un desenfoque de 5px
#H {box-shadow: inset -5px -5px 5px rgba(204,51,0,1);}
Ejemplo I
Muestra sombra interior con una de extensión de 5px
#I {box-shadow: inset -5px -5px 0 5px rgba(204,51,0,1);

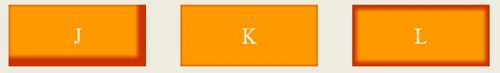
Ejemplo J
Muestra una sombra interior con una distancia de desenfoque de 5px y de extensión de 5px
#J {box-shadow: inset -5px -5px 5px 5px rgba(204,51,0,1);}
Ejemplo K
Muestra una sombra interior sin desplazamiento y un desenfoque de 5px
#K {box-shadow: inset 0 0 5px rgba(204,51,0,1);}
Ejemplo L
Muestra una sombra interior sin desplazamiento pero un desenfoque y una extensión de 5px
#L {box-shadow: inset 0 0 5px 5px rgba(204,51,0,1);}
</capítulo 7>
Hasta aquí el capítulo 7 de nuestro manual. En el Capítulo 8 hablaremos de las animaciones en CSS3.
Como siempre insistimos, recuerden repasar
Hasta la próxima entrega de este Manual de HTML5 y CSS3.
