
<CAPITULO 8>
Animaciones en CSS3
Bueno, ahora pasemos a la acción. Las animaciones con CSS3 son bastantes sencillas; cuando te acostumbras a escribir código te resultará muy fácil. Lo tedioso es repetir el mismo código 4 veces para que nuestra animación pueda ser vista en los diferentes navegadores:
–webkit- : Chrome y Safari
-moz- : Firefox
-o- : Opera
-ms- : Inter Explorer
Para los siguientes ejemplos solo utilizaré –webkit- aunque hoy en día muchas de estas reglas ya pueden usarse sin el prefijo para cada navegador; ustedes pueden agregar los demás y probar.
transition
Con esta regla CSS3 se pueden crear cualquier tipo de animaciones como girar, aumentar el tamaño, color de sombra, cambiar el color de fondo, color de letra, etc. La sintaxis es la siguiente:
transition-property:[Propiedad CSS];
transition-duration:[Duración];
transition-timing-function:[Función de Tiempo];
transition-delay:[Retardo];
La forma abreviada sería de la siguiente manera:
transition:[Propiedad CSS][Duración][Función de Tiempo][Retardo]
Detallemos ahora las opciones que nos da la regla transition:
Propiedad CSS (property)
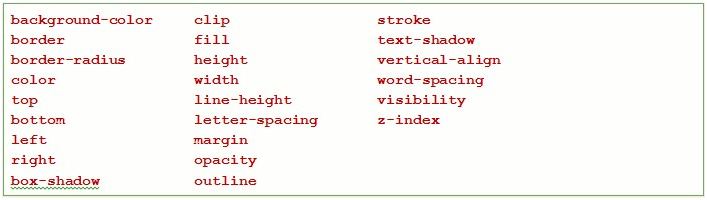
Aquí será colocada la propiedad CSS que será animada. Puede ser cualquiera de las siguientes:

Para seleccionar una o varias propiedades CSS a animar podemos usar el “comodín” all. De esta forma no será necesario detallar cada una de las propiedades.
Duración (duration)
Aquí colocaremos el tiempo que durará nuestra animación. Se representa en segundos y puedes colorcar el tiempo que desees: .1s – .5s – 1s – 5s – 10s – etc.
Función de tiempo (timing-function)
Funciones que están predefinidas y que permiten que avance más rápido al inicio de la animación y más lento al final, al revés o que dure más tiempo en el medio de la animación. Las funciones son las siguientes:
linear: La animación se realiza de manera uniforme.
ease: La animación se acelera al principio, se retarda en medio y se acelera nuevamente al final.
ease-in: La animación se retarda al inicio y se repone al final.
ease-out: La animación se celera al inicio y se retarda al final.
ease-in-out: La animación se retarda al inicio, se acelera en medio y se retarda al final.
Retardo (delay)
Corresponde al tiempo que tardará la animación en iniciar. Se representa en segundos y puede ser los valores que estimes conveniente pero siempre pensar en el usuario:
.1s – .5s – 1s – 5s – 10s – etc.

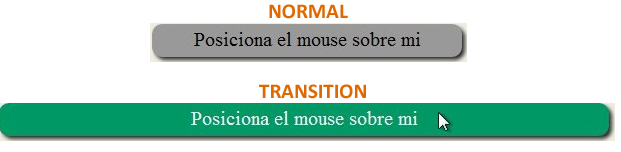
Como ejemplo vamos a crear una capa que al posicionar el mouse sobre aumentará su ancho de 300px a 600px, su color de fondo cambiará de gris a verde y su fuente de negro a blanco:
Dentro de <body></body>
<div id=»muestra»>Posiciona el mouse sobre mi</div>
Luego creamos una regla CSS para esta capa:
#muestra {
width:300px;
Font-size:20px;
margin:30px;
padding:5px;
text-align: center;
background-color:rgba(204,204,204,1);
-webkit-border-radius:10px;
-webkit-box-shadow:3px 3px 5px rgba(51,51,51,1);
-webkit-transition: all .3s linear;
}
Al final agregamos la regla “transition”. En palabras simples le decimos que todas las propiedades CSS (all) serán animadas. Dicha animación durará 0.3 segundos y la animación será lineal. Aunque solo cambiaremos su ancho (width) y color de fondo (backgroud-color) optamos por escribir el “comodín” all.
A continuación creamos una regla a las propiedades a modificar cuando el mouse sea posicionado sobre la capa.
#muestra: hover {
width:600px;
background-color: rgba(0,153,102,1);
color: rgba(255,255,255,1);
}
El resultado es el siguiente:

Pero veamos qué otras reglas pueden acompañarse con transition:
transform
Aclaremos que esta regla no es propia de una animación, es una regla que puede ser aplicada por si sola. La utilizamos con transition para crear una animación en los cambios de sus propiedades puesto que el efecto es, como su nombre lo indica, una transición. Aclarado esto entonces veamos las propiedades que pueden ser utilizadas con transform.
rotate: Gira el <div> en una cierta cantidad de grados determinados por el usuario; su valor puede ser negativo o positivo.
Sintaxis
transform: rotate(Ndeg);
Para girar el <div> Horizontal la sintaxis es:
transform: rotateX(Ndeg);
Para girar el <div> vertical la sintaxis es:
transform: rotateY(Ndeg);

Dentro de <body></body> creamos un <div> con un id e insertamos una imagen:
<div id=»hp»>
Curso para vendedores de productos HP
<img src=»LogoHP.png>
</div
Creamos la regla CSS para “hp” y aplicamos propiedades:
#hp{
width: 330px;
font-size:20px;
margin: 30px;
padding: 5px;
-webkit-border-radius: 10px;
background-color: rgba(204,204,204,1);
-webkit-transition: all .3s linear;
}
Como puedes ver agregamos la regla transition para crear la animación:
La forma en que vamos a animar este <div> será que cuando el usuario pase el mouse sobre éste girará 5 grados hacia la derecha. Entonces debemos aplicar los cambios en el hover:
#hp:hover {
-webkit-transform:rotate(5deg);
}
El resultado será el siguiente:

skew: distorsiona (sesgar) el <div> en una cierta cantidad de grados determinados por el usuario; su valor puede ser negativo o positivo.
Sintaxis
transform: skew(Ndeg);
Utilizaremos el mismo ejemplo anterior y solo modificaremos el hover para crear la animación.

#hp:hover {
-webkit-transform: skew(12deg);
}
El resultado es el siguiente:

scale: Aumenta o reduce el tamaño del <div> horizontal (X) y vertical (Y) en proporción de su tamaño original. Sus valores son numéricos y representa las veces que será escalado el objeto. El valor 1 es la escala que el objeto <div> tiene en su estado original, por lo que al ingresar este valor no se producirá ningún efecto de escala.
Sintaxis
transform: scale(X, Y);
En la propiedad scale se puede especificar el valor X e Y pero si deseamos realizar una escala uniforme entonces bastará con insertar solo un valor:
transform:scale(N);
Para aplicar propiedad de scale solo horizontal entonces la sintaxis será:
transform: scaleX(N);
De la misma manera para aplicar propiedad de scale solo vertical entonces la sintaxis será:
transform: scaleY(N);

EJEMPLO 1
En este ejemplo el <div> aumenta su tamaño 1.3 veces del original.
#hp:hover {
-webkit-transform: scale(1.3);
}
EJEMPLO 2
En este ejemplo el <div> disminuye su tamaño 0.5 veces del original.
#hp:hover {
-webkit-transform: scale(0.5);
}
EJEMPLO 3
En este ejemplo el <div> aumenta su tamaño 1.2 veces Horizontal (X) y disminuye 0.7 veces vertical (Y) del original.
#hp:hover {
-webkit-transform: scale(1.2, 0.7);
}
EJEMPLO 4
En este ejemplo el <div> aumenta su tamaño 1.2 veces SOLO Horizontal (X).
#hp:hover {
-webkit-transform: scaleX(1.2);
}
EJEMPLO 5
En este ejemplo el <div> aumenta su tamaño 1.5 veces SOLO vertical (Y).
#hp:hover {
-webkit-transform: scaleY(1.5);
}
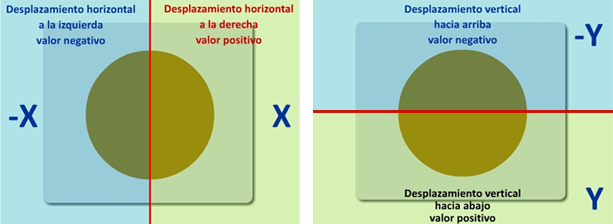
translate: Desplaza el <div> horizontal (X) y vertical (Y). Sus valores son representados en pixeles. El valor cero (0px) no indica movimiento, manteniéndose en su posición original. Los valores negativos en X representan un desplazamiento hacia la izquierda. Los valores negativos en Y indican desplazamientos hacia arriba.

Sintaxis
transform: translate(Xpx, Ypx);
Para desplazar un objeto solo horizontal entonces la sintaxis será:
transform: translateX(N);
De la misma manera para desplazar un objeto solo vertical entonces la sintaxis será:
transform: translateY(N);

EJEMPLO 1
En este ejemplo el <div> se desplaza 20 pixeles hacia la derecha (X) y 50 pixeles hacia abajo (Y).
#hp: hover {
-webkit-transform: translate(20px, 50px);
}
EJEMPLO 2
En este ejemplo el <div> se desplaza 20 pixeles hacia la izquierda (X) y 50 pixeles hacia arriba (Y).
#hp: hover {
-webkit-transform: translate(-20px, -50px);
}
EJEMPLO 3
En este ejemplo el <div> se desplaza 20 pixeles SOLO hacia la izquierda (X).
#hp: hover {
-webkit-transform: translateX(-20px);
}
EJEMPLO 4
En este ejemplo el <div> se desplaza 50 pixeles SOLO hacia arriba (Y).
#hp: hover {
-webkit-transform: translateY(-50px);
}
</Capítulo 8>
Bueno estimados lectores, este ha sido un gran capítulo; como siempre bien detallado y muy didáctico este Gran Manual de HTML5 y CSS3. Como siempre les recordamos siempre repasar los Capítulo 1 – Capítulo 2 – Capítulo 3 – Capítulo 4 – Capítulo 5 – Capítulo 6 y el Capítulo 7
